WORKOUT CATEGORIES
A Workout Category is a grouping of Workouts in Fisikal
Users need to have Workout Categories (WCs) in place in order to upload and manage Workouts into Categories. When content is uploaded, it MUST be associated to an WC and it is advisable to associate it to TAG(s) otherwise it will not be categorised or sub categorises so users can see it or search through it with connected Apps.
This article outlines what a Workout Category is and how it is used in the software. Users can view the sections of this article below:
- WORKOUT CATEGORY OVERVIEW
- ADD A WORKOUT CATEGORY
- EDIT A WORKOUT CATEGORY
- WORKOUT CATEGORY IMAGERY
WORKOUT CATEGORY OVERVIEW
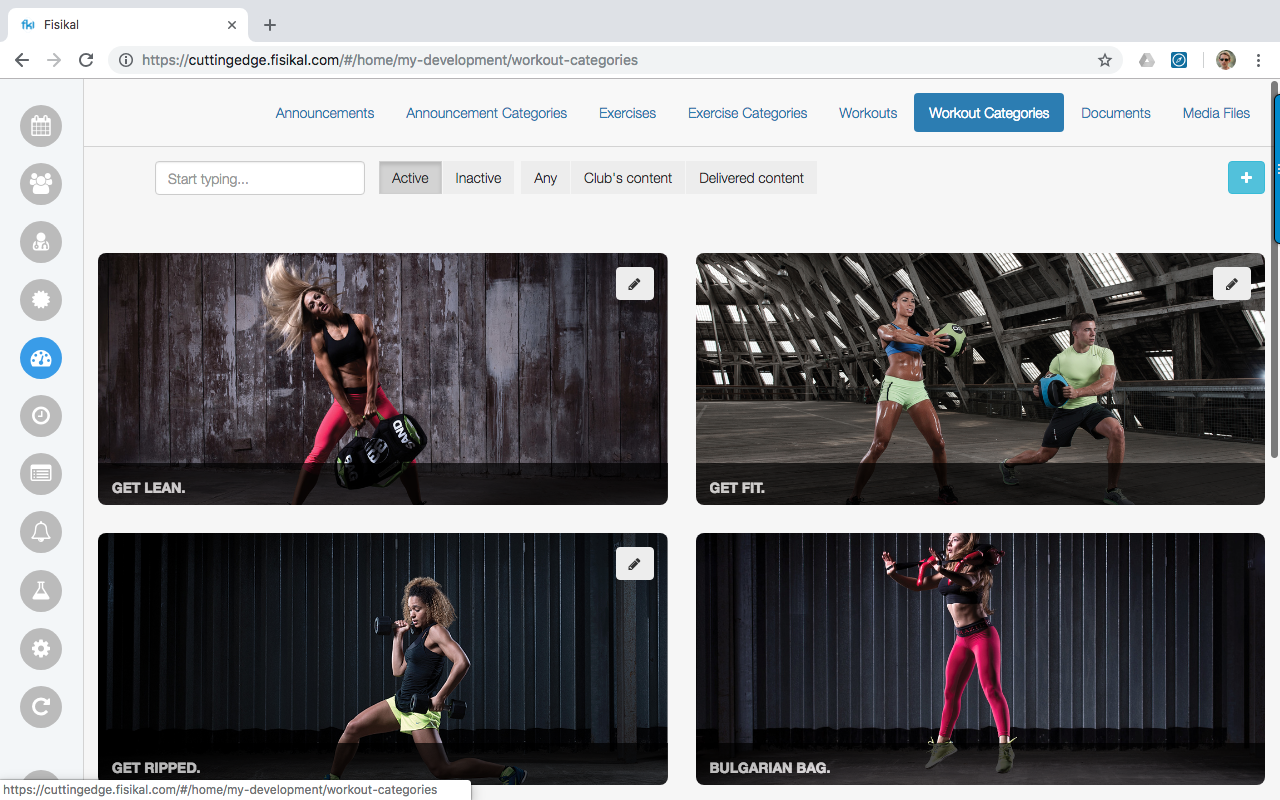
In the example below, WCs have been configured to group Workouts by goal or equipment. Users can choose to configure Workouts however they would like so their users can access them.

CREATE A WORKOUT CATEGORY
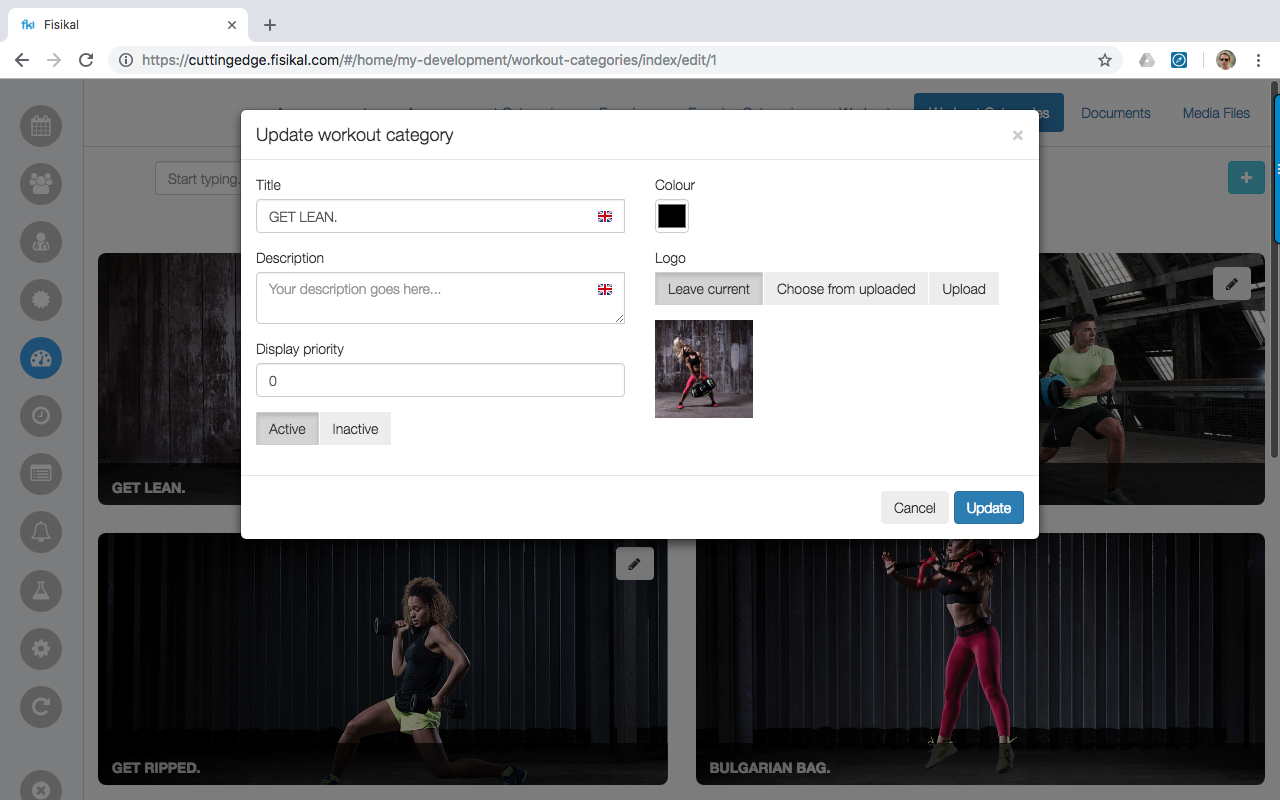
To add a Workout Category, Users should select the "+" ADD button on the right of the screen to load the CREATE WORKOUT CATEGORY form. Users will see the following:

Users can edit any of the following fields:
TITLE
This field is an important field which other than showing Users the title of the Workout Category, it is also used in ordering Workout Categories as this is shown in alphabetical order by default.
DESCRIPTION
This field is shown on connected web platforms when a User rolls over the Workout Category title.
This field is not usually used in Clubs, Studios and Trainers.
DISPLAY PRIORITY
Users are able to choose which order Workout Categories are displayed in. If they leave this field to show "0" then the system will automatically order the Workout Categories in alphabetical order. Users can enter a value for the Workout Category Display Priority field and this value will define the order the Workout Categories are shown in.
ACTIVE / INACTIVE
Users can mark a Workout Category as ACTIVE or INACTIVE. If ACTIVE is selected, the Workout Category will be visible for connected web and mobile platforms only if there are Workouts associated to this Workout Category. If there are no Workouts connected to this Workout Category, it will remain hidden from Client view until a Workout has been associated to it.
COLOUR
This field is only shown on connected web platforms as a box that the Title overlays as shown below:

LOGO
This field allows Users to select an image that should be shown to Users for the Workout Category. As you can see from the image above nice imagery really makes a Workout Category look engaging for Users.
Logo sizing is very important depending on if the Workout Category is visible on Web only, Web and App or App only. To view more information on Workout Category recommended sizing and formats click here
EDIT A WORKOUT CATEGORY
To EDIT a Workout Category, Users should navigate to the WORKOUT CATEGORY OVERVIEW page as shown below.

By selecting the pencil icon on an WC you will see the following attributes:

Users can edit any of the following fields:
TITLE, DESCRIPTION, DISPLAY PRIORITY, ACTIVE / INACTIVE, COLOUR, LOGO
Once all changes have been made to the Workout Category, Users should select the UPDATE button to save these changes.
Imagery shown on the Workout Category will be fed through the end user's web platform or mobile application. Users should make sure that Workout Category imagery renders well in its intended place (web / mobile).
WORKOUT CATEGORY IMAGERY
Workout Categories can be displayed in connected mobile Applications. Users should select a Workout Category carefully making sure they have taken the following sizing information into consideration.
Mobile applications will render imagery according to the size of the imagery. It is recommended that full screen portrait imagery is cropped so that it is height 1334 px and width 750 px for optimal automatic in-app resizing.
When a 1334 x 750 image is cropped for a Workout Category tile, it is cropped in the centre of the image at 330 px x 330 px as shown below (the image below show Announcement Categories copy - Announcement Category sizing is the same as Workout Category sizing)


When the Workout Category image is presented when the user selects the Workout Category tile for the Workout Category Overview page, the image is re-cropping from the original 1334 x 750 px imagery depending on the number of TAGS that have been associated to this specific Workout Category. You can see the specific sizing of and re-cropping of the image outlined below.
Note that the center of the image will remain the center of the image and the cropping will be done on the height of the image.


It is not recommended that individual Workout Categories have more than 6 TAGS associated to them as the imagery will shrink significantly.
Workout Category title font size will also reduce when more text is added to a specific title. When the characters are too long, the title panels will stretch to 2 or 3 panels and the font size will reduce significantly. It is recommended that Workout Category title are kept as short as possible and Users pay close attention to capitalisation to make sure branding is consistent.
![White Logo Blue Banner copy-100.jpg]](https://knowledge.fisikal.com/hs-fs/hubfs/White%20Logo%20Blue%20Banner%20copy-100.jpg?height=50&name=White%20Logo%20Blue%20Banner%20copy-100.jpg)