HOW TO ADD THE TIMETABLE WIDGET TO YOUR WEBSITE
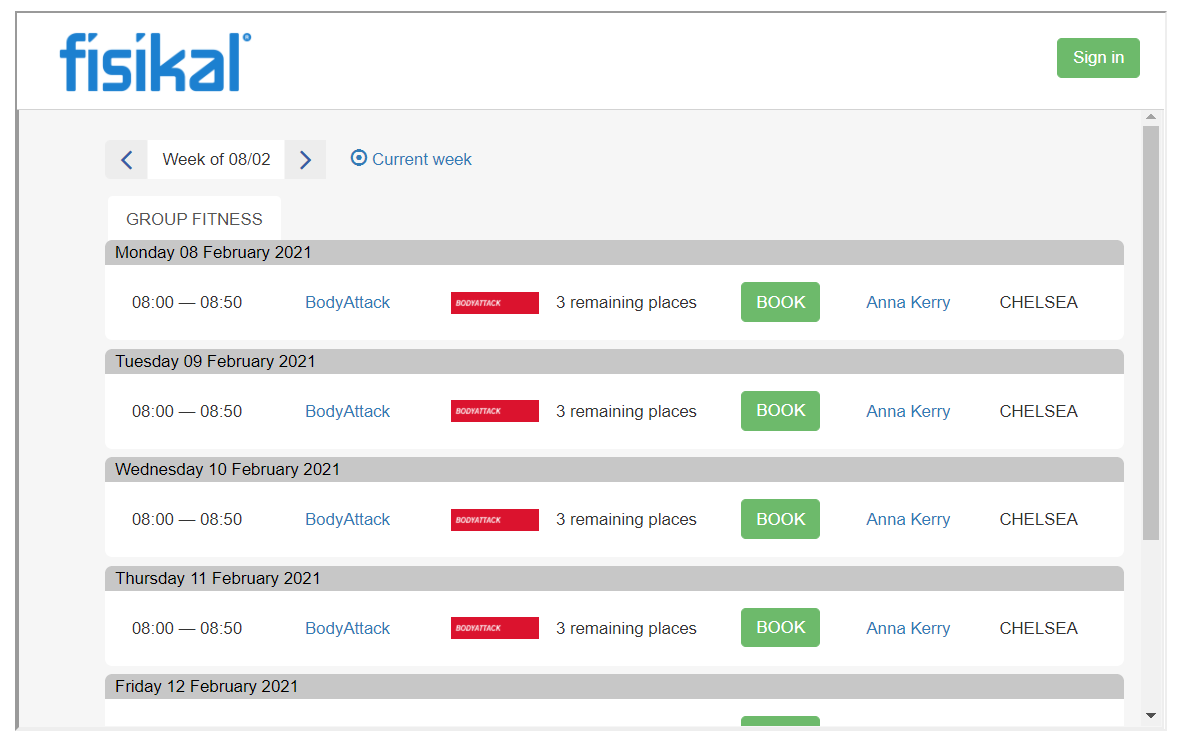
Easily include a timetable of events on your website.
Include a calendar of events on your website for a location and selected service categories.

Overview of steps:
- Generate a widget code that includes the schedule that you need
- Add the widget code to your website
How to generate a timetable widget code
- Log into Fisikal as a Manager user
- Click Widgets on the main menu
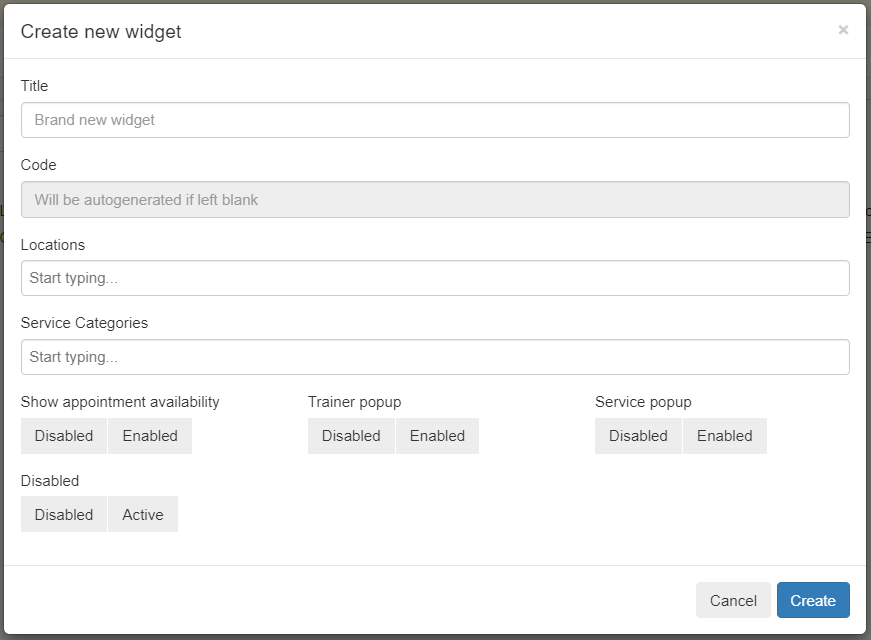
- Click the + button to add a new widget. The new widget form is displayed.

- Enter the details of the Widget:
- Title - This is just so you can identify the widget in the list. It is not displayed on the widget.
- Code - This field is automatically generated when the Widget is created.
- Locations - Select a single location for the timetable to show.
It is not possible to select multiple locations for this widget.
If you have multiple locations then we suggest you create a widget especially for each location. - Service Categories - Select the Service Categories to be displayed in the timetable.
If none are selected then all will be displayed. - Show appointment availability - Determines whether the text displaying how many places are remaining on a group booking is displayed.

- Trainer popup - Determines whether the details of the Trainer are displayed when the user clicks the trainers name, or if disabled, the user is directed to the login page.
- Service popup - Determines whether the details of the Service are displayed when the user clicks the service name, or if disabled, the user is directed to the login page.
- Disabled - On / Off switch for the widget. If it is disabled then a blank space will be shown on the page where it is used.
- Click Create
- The widget is created and now appears in the list of widgets. Click the
 button to open the widget form again.
button to open the widget form again.
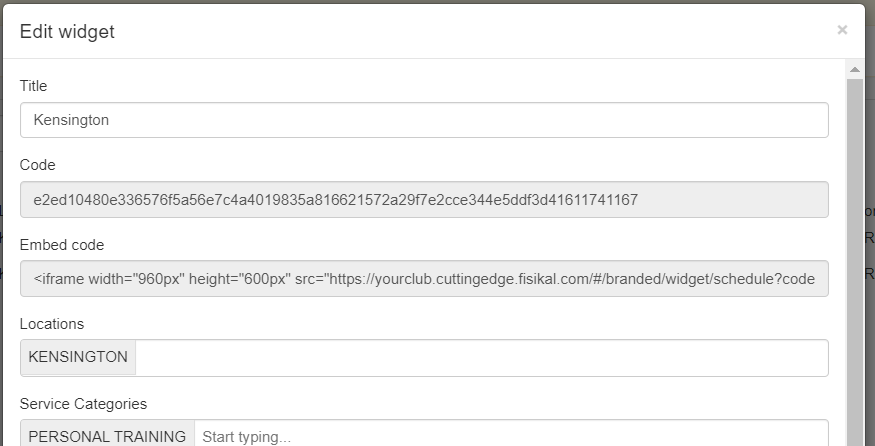
Now the Code field has a long value in it and there is a new field in the form called Embed Code, this is the code that the website editor needs to include the widget.
- Select the ENTIRE contents of the Embed Code field and send that to your website editor.
Take care as the code extends off the visible part of the form. A full code looks like the below, starts with a < and ends with a >.<iframe width="960px" height="600px" src="https://yourclub.cuttingedge.fisikal.com/#/branded/widget/schedule?code=e2ed10480e336576f5a56e7c4a4019835a816621572a29f7e2cce344e5ddf3d41611741167" >
Tip: Use a triple click of the mouse to select the entire contents of the Embed Code field
How to add the timetable widget to your website
The Embed Code obtained above is an iframe that can be inserted into any website.
If you use a website editor such as Wordpress or Wix then please refer to your website documentation for 'Embed' or 'iframe'.
Note: Some sites enforce security rules that prevent embedding a secure iframe in a non secure webpage. In this case Fisikal is a secure iframe that uses https and your website must too.
The width and height values in the iframe code can be changed:
- The minimum recommended width is 800px.
- The minimum recommended height is 400px.
If you have trouble using the whole iframe embed code then it is possible to create your own embed and just use the value of the src parameter.
Troubleshooting
The most common issues encountered when embedding widgets is how the layout and styling of the website interact with the widget.
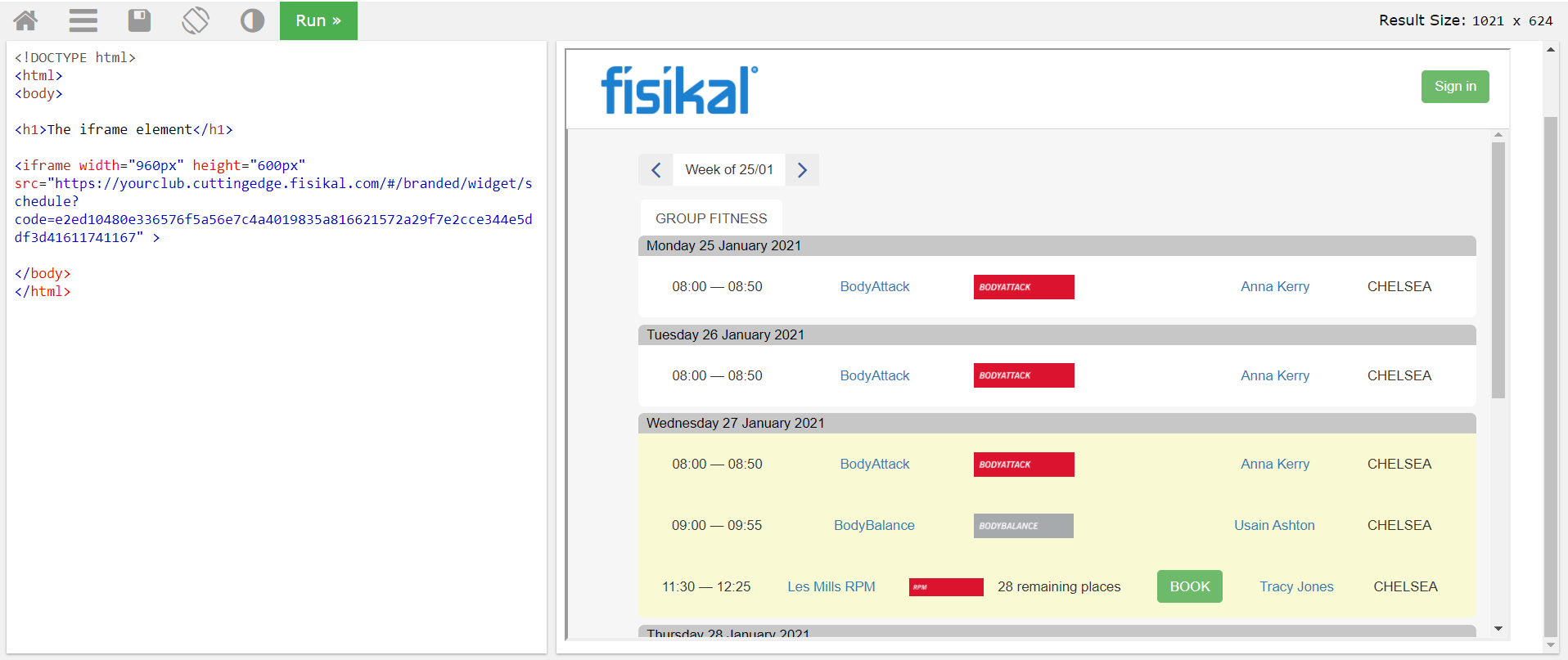
A good way to verify the widget is working as it should is to use it in a test page like the W3 iFrame TryIt page. Paste your Fisikal widget embed code in the code on the left, click Run and see the resulting timetable on the right.

If the contents of the iframe are OK on a test site, but do not appear properly on your site then check the following in your website:
- Check for rules about whether secure websites can be embedded in non-secure pages on your website. Fisikal uses a secure https connection.
- Check the z-order of the iframe, it may be behind anther part of the page.
- Check the height or width specified in the iframe are not constrained by other styles.
![White Logo Blue Banner copy-100.jpg]](https://knowledge.fisikal.com/hs-fs/hubfs/White%20Logo%20Blue%20Banner%20copy-100.jpg?height=50&name=White%20Logo%20Blue%20Banner%20copy-100.jpg)