HOW TO ADD THE SIGN IN WIDGET TO YOUR WEBSITE
This article outlines the custom log-in widget options that can be embedded on external websites.
The Fisikal sign-in widget is used to allow 3rd party websites to display sign in / sign up forms connected to Fisikal accounts.
In order to connect the widget to your website, please complete the following steps:
Steps to add sign-in widget to a webpage
- Determine the Branded Fisikal URL for your club. It looks like:
https://XXX.fisikal.com
or
https://XXX.cuttingedge.fisikal.com
where XXX is replaced by the custom sub domain in Fisikal. - Add the following line of code to the head of your web page:
<script type="text/javascript" src="BRANDED_URL/widget/embed.js"></script>
Replacing the BRANDED_URL with your Branded Fisikal URL from above. - Add a javascript call to the Fisikal.Widget.show function on your page to cause the form to display.
For example: you want to display the form on a button click. In this case, you might write:
<button onclick="Fisikal.Widget.show(null, {})">Click me to sign in using Fisikal</button>
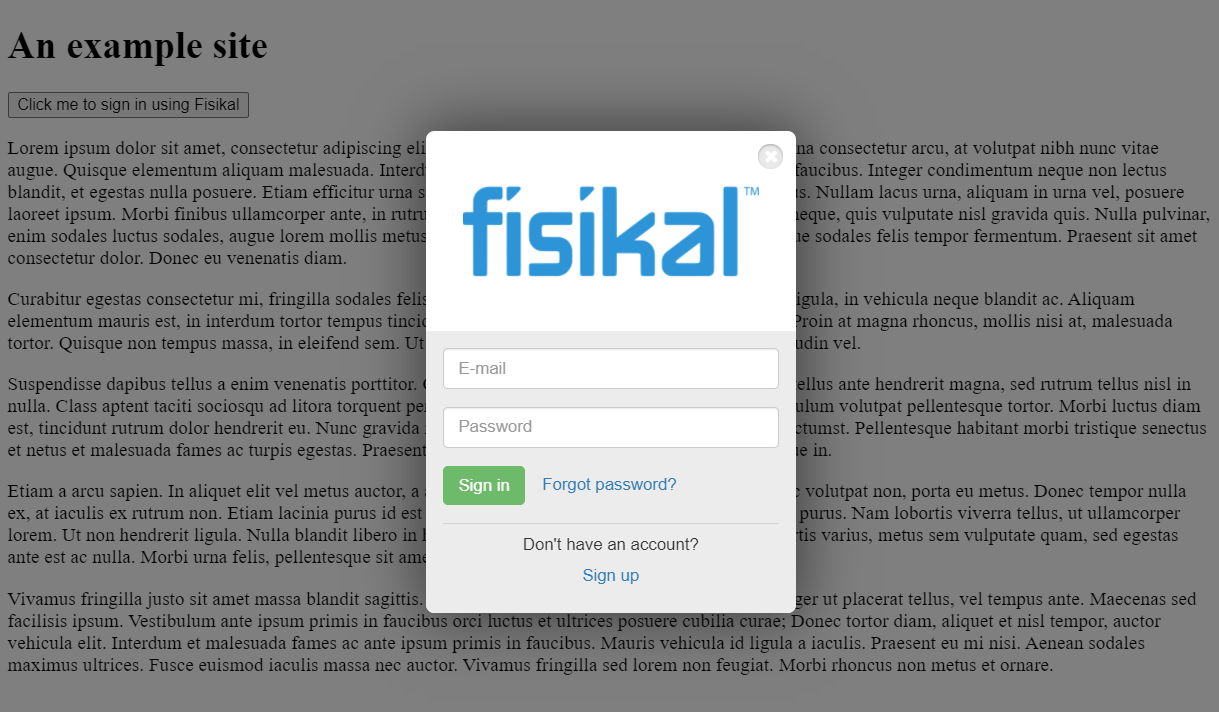
The result of the above steps is that the Fisikal sign-in form will now appear as an overlay above the existing content of your website.

Options
Display club logo
By default the logo of your club is shown at the top of the sign-in form. You can hide it by adding a club_logo parameter with a value of 'none' to the show call.
<button onclick="Fisikal.Widget.show(null, {club_logo:'none'})">Click me to sign in using Fisikal</button>

Change login action
There are two options for the login_action parameter:
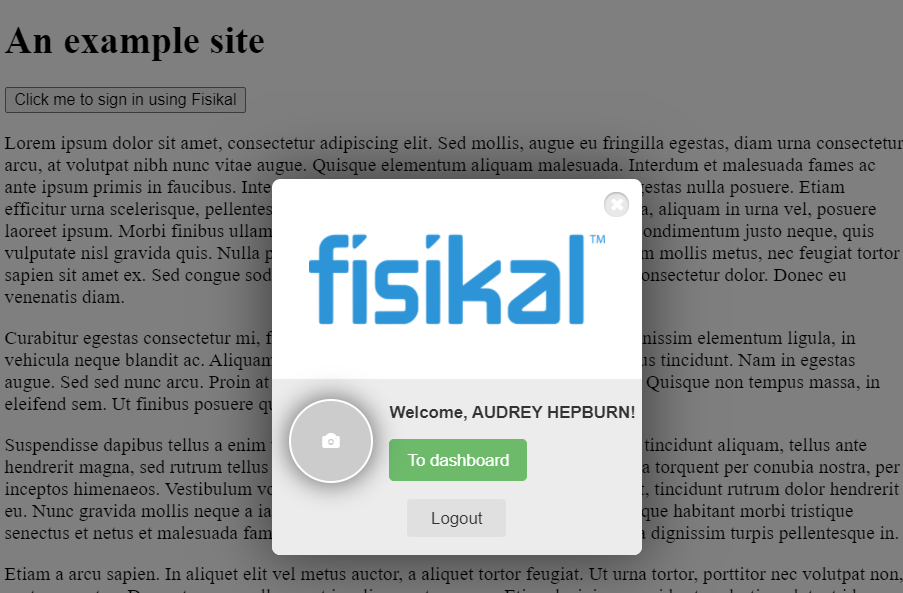
- use 'welcome' (default) to display a welcome screen upon successful user sign in, the user must click To Dashboard to proceed.
- or 'redirect' to skip the welcome step and proceed directly to the Fisikal web site.
<button onclick="Fisikal.Widget.show(null, {login_action:'welcome'})">Click me to sign in using Fisikal</button>

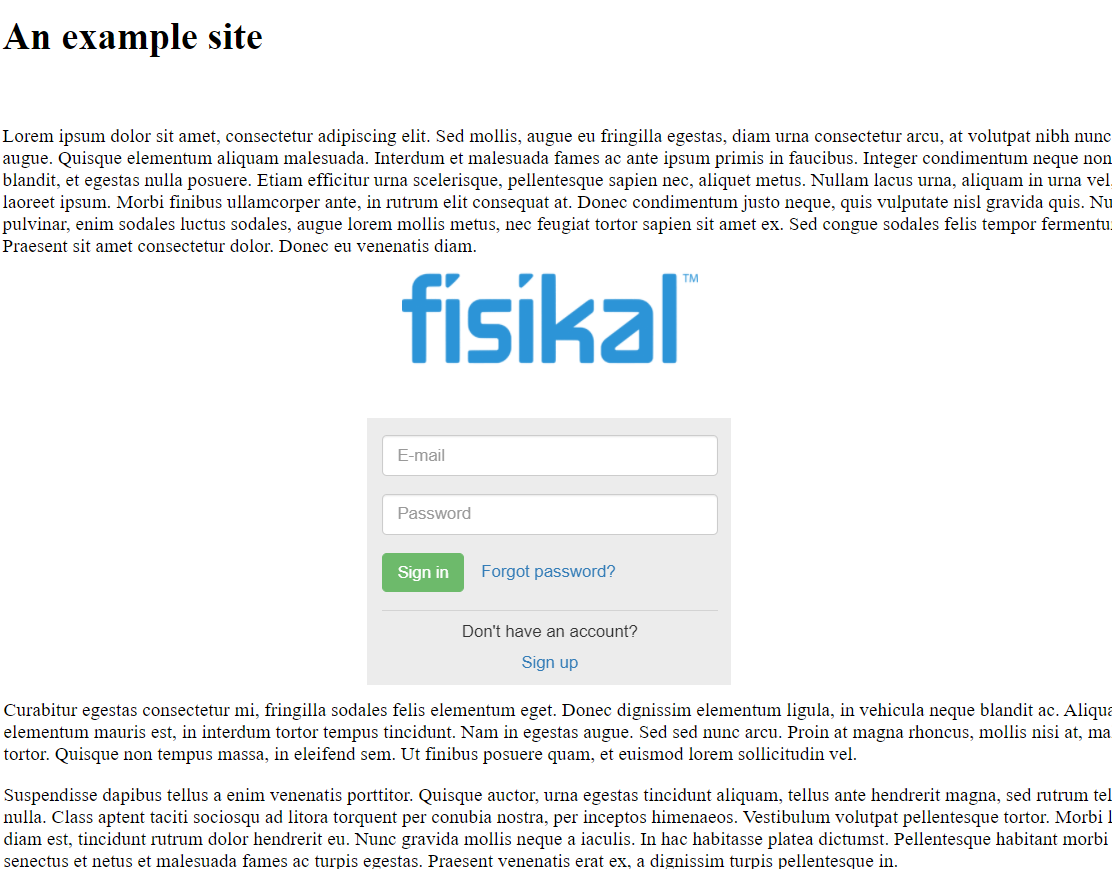
DISPLAY IN-LINE WIDGET
The default appearance of the sign-in widget is to appear as an overlay on top of the website it is added to. If this causes issues with styling the alternative is an inline form.
This can be achieved by calling Fisikal.Widget.show(ELEMENT, {type: "inline"}), where ELEMENT is an HTMLDomElement of an iframe.
You must create, position and style the iframe yourself to match your website layout.
For example:
<iframe width="300px" height="500px" id="fisikal-frame"></iframe>
<script type="text/javascript">
Fisikal.Widget.show(document.getElementById("fisikal-frame"), {type: "inline"})
</script>
The result is that the sing-in widget will appear exactly where the iframe has been defined.

Please note that the ELEMENT must be a raw HTMLDomElement, which is given by document.getElementById in vanilla javascript, or by using an indexer on a jQuery object.
For example: $("#myiframe")[0]).
NOTES
- If the user is already authenticated when they visit your site the login form is not shown and the Welcome step is displayed to provide a smooth experience for users.
- The Sign Up option at the bottom of the form is controlled by the 'Show signup widget' option on the Club. This setting is controlled by admin users.
Troubleshooting
Most issues with using the sign-in widget occur because of conflicts with the layout and style of the website it is being added to.
The style of the widget can be changed by adding styles to the page and referring to the name of the widget. The sign-in widget will be added to the page as an iframe with the name widget-iframe. Use this name to set the styles for the iframe.

If the full screen overlay appears behind other items it may require a style to force it to be on top of the other parts of the document. Add a style to your page like this:
<style>
iframe[name=widget-iframe] {
z-index: 99999;
}
</style>
The default style for the position of iframes is absolute. This may mean that the sign-in form appears at the top of the page and not where the user is currently looking. Use a fixed position to force the iframe to stay in the users view; add a style like this:
<style>
iframe[name=widget-iframe] {
position: fixed;
}
</style>
![White Logo Blue Banner copy-100.jpg]](https://knowledge.fisikal.com/hs-fs/hubfs/White%20Logo%20Blue%20Banner%20copy-100.jpg?height=50&name=White%20Logo%20Blue%20Banner%20copy-100.jpg)